
Las Galerías son una reciente mejora en Bootic que te permite subir, ordenar y mostrar imágenes de manera fácil, sin la necesidad de que estén asociadas a un producto o incluidas dentro de una página o noticia.
Además de título y descripción, cada elemento en una galería tiene un link asociado, que al igual que en los menús puede apuntar hacia donde quieras, ya sea dentro o fuera de tu sitio.
¿Para qué sirven?
Las Galerías son ideales para administrar grupos de imágenes que rotan y que no necesariamente están asociadas a un producto. Un buen ejemplo son los banners promocionales, cuando quieres destacar una campaña, un descuento, o simplemente anunciar un evento.
Básicamente te permiten rotar imágenes de manera fácil en tu tienda, sin que tengas que hacer trucos con productos o modificar la plantilla.
¿Cómo se usan?
(Nota importante: algunos de los conceptos a continuación asumen un grado de conocimiento de HTML y del sistema de plantillas de Bootic. En caso de que haya algo que no entiendas, no hay problema, te podemos poner en contacto con un diseñador para que te ayude en caso de que lo necesites).
Al igual que los Menús de Navegación, para usar una galería primero debe estar declarada dentro de la plantilla de tu tienda, es decir, a menos de que tu plantilla ya lo haga, debes ingresar el código que hará que las imágenes se desplieguen.
Esto es clave, ya que es lo que le permite a Bootic saber dónde mostrar las imágenes correspondiente a una galería específica, considerando que puedes crear tantas galerías como quieras.
Hecho eso, debes ingresar a sección Contenido > Galerías dentro de tu panel de administración, crear una nueva Galería, asegurándote que el nombre coincida con la manilla de la galería en la plantilla, y por último agregar los elementos uno a uno. Al igual que con tus Productos o los Menús, al modificar cualquier cosa de una Galería verás el resultado inmediatamente en tu tienda.
¿Cómo se muestran las imágenes de una galería?

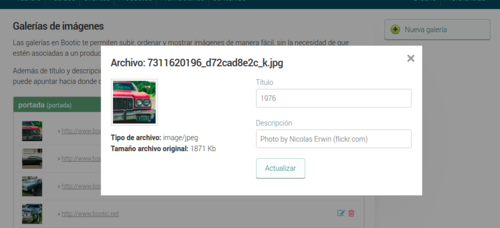
Normalmente nos referimos a las entidades que componen una galería como Elementos, en vista de que no son sólo imágenes, sino imágenes pero que además contienen un título, una descripción, y un link. Por esto, cuando subes una nueva imagen a una galería debes definir hacia donde apuntará el link y luego agregar su título y descripción.
La manera en que se muestran una galería en tu tienda va a depender de la hoja de estilos (CSS) que utilice tu plantilla, es decir, cómo la capa de diseño de la plantilla se hace cargo de las imágenes que subas, y que Bootic mostrará donde esté definido en el código.
Lo que queremos decir con esto es que una Galería no equivale a lo mismo que un diaporama o "slideshow" de imágenes. El diaporama es la manera de presentar esas imágenes. Como ejemplo, los banners que ves aquí a la derecha son elementos de una galería en la plantilla Snap -- en este caso se muestran ambas imágenes en forma independiente y sin ningún tipo de efecto.
¿Dónde puedo ver ejemplos de tiendas que usen Galerías?
La plantilla Oxygen usa una galería para deplegar la imagen que aparece en la portada, y la plantilla Snap (en su última versión) usa también una galería para desplegar los banners que aparecen el la barra lateral, como mostramos en el ejemplo anterior.
Por último, la imagen del auto que ves arriba corresponde a una tienda de prueba que hicimos con nada más que una galería. Nos gustan los cacharros viejos, como verás. :)

